MP3プレイヤー 作製記 その4 OLEDディスプレイ SSD1306でアニメーション
前回、SSD1306を接続したものの、色んな問題が生じてしまいました。特に問題だったのは、MP3プレイヤーのスケッチにSSD1306のスケッチを追加すると、画面表示が縦方向に2倍に引き伸ばされること、つまり実質128×32の表示になってしまうことです。これについては原因不明で、どうやらメモリが足りないのでは?ということらしいです?!というわけで元の画像を 128×32 で作り変えることにしました。。
ここで、前回でもちょっと触れましたが私の画像作成方法の紹介です。なお、使用しているソフトやスケッチの安全性は保障できませんので、扱いは自己責任でお願いします。
- まずPCに入ってるペイント等で128×32のキャンパスに白黒で画を書く。
- その画像をソフト(LCD Assistant)で変換 。画像変換モードがVerticalとHorizintalの二つがありますので、プログラムに合わせて変換してください。私の場合は Horizintal でした。他の値は初期設定のままで大丈夫です。変換したデータをメモ形式で保存。
- そのメモを開いてデータを丸ごとコピーして、スケッチに張り付け。
これで完成です。これで、ドット絵も出せるようになりました。

ところで、ドット絵を表示できるなら、パラパラアニメーション表示もさせてみたいですよねwそう思って探したのがこれです。
Topic: SSD1306 I2C OLED – Muybridge Animation (Read 10855 times)にある、OLEDHorse.inoです。ただ、このまま使うと、あっという間にスケッチが容量オーバーになってしまいますので、画像部分を別にする必要があります。それをうまい具合に、この質問者のすぐ下の回答者さんが教えてくれてます。
horses.cpp
#include <Arduino.h>
static const unsigned char PROGMEM horse00[] = {
…
};
const uint8_t *horses[] = { //global array of pointers to the private data
horse00, horse01, horse02, horse03, horse04, horse05, horse06, horse07,
horse08, horse09, horse10, horse11, horse12, horse13, horse14
};
最初の大かっこの中に画像データを入れます。形式はオリジナルの OLEDHorse.ino の画像データ部分です。データ入力後、「horse00」の数字をひとつづつ変えて、同じようにデータを作っていきます。下の大かっこの中には作った 「horse00」を00から作った番号まで記入します。
OLED_Horse.ino
/*
* Image of Horse Gallping originally photograph by Eadweard Muybridge. For more information
* about Eadweard Muybridge go to: https://en.wikipedia.org/wiki/Eadweard_Muybridge
* Image: http://animationresources.org/wp-content/uploads/2015/05/Muybridge_race_horse_gallop.jpg
* Software to convert images to 128×64 at: http://www.ablab.in/image2glcd-software/
*
* Minimal sketch to run animation with 128×64 I2C SSD1306. Written by Greg Stievenart with no
* claim to or any information provided in this code.
*/
#include <Wire.h> // requried to run I2C SSD106
#include <SPI.h> // requried to run I2C SSD106
#include <Adafruit_GFX.h> // https://github.com/adafruit/Adafruit-GFX-Library
#include <Adafruit_SSD1306.h> // https://github.com/adafruit/Adafruit_SSD1306
#define OLED_CLK 13
#define OLED_MOSI 11
#define OLED_RESET 8
#define OLED_DC 9
#define OLED_CS 10
Adafruit_SSD1306 display(OLED_MOSI, OLED_CLK, OLED_DC, OLED_RESET, OLED_CS); // I use SPI
//Adafruit_SSD1306 display(OLED_RESET); // reset required for SSD1306
extern const uint8_t *horses[]; // private tables and public pointer array in separate file
int framecount = 0;
void setup() {
display.begin(SSD1306_SWITCHCAPVCC, 0x3C); // required to run SSD1306
display.clearDisplay();
}
void loop()
{
display.fillRect(0, 0, 128, 64, WHITE);
if (++framecount > 14) framecount = 0;
display.drawBitmap(0, 0, horses[framecount], 128, 64, BLACK);
display.display();
}
これの素晴らしいところは、画像データを別のCPPファイルから読み出すことで、スケッチに余裕が出来、さらにより多くの画像が扱えることです。また、アニメーションでなくとも、複数の画像表示をしたいときにも活躍します。
ただ私のSSD1306はI2Cなので、このスケッチとはピンの対応が違いますので、肝心のframe処理の部分だけ使わせて貰いました。
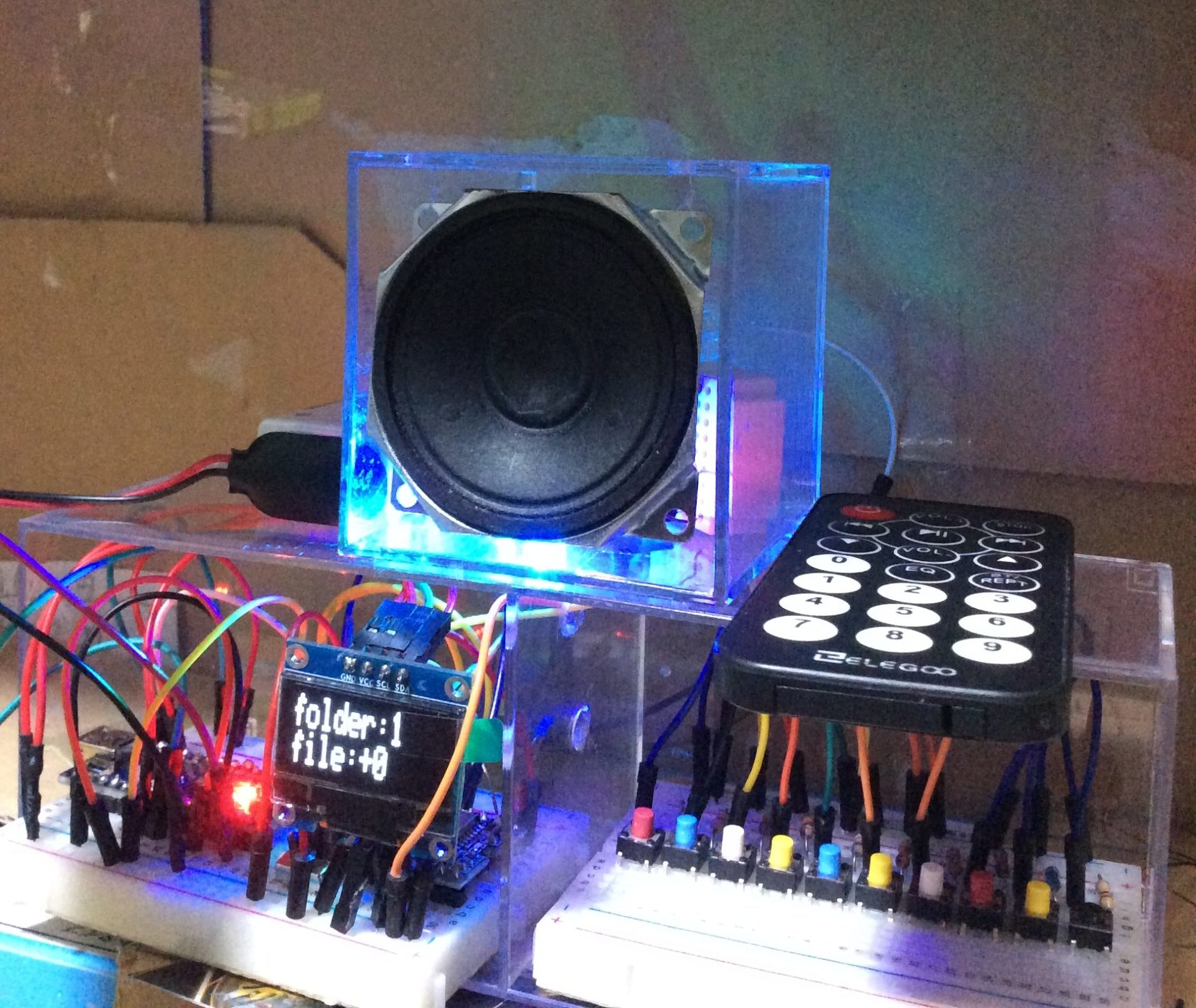
こうして、OLED表示付き赤外線式MP3プレイヤーが一応の完成をみました。次は、ここに先日試作したMSGEQ7モジュールを統合して、スピーカーもステレオにして行きたいと思います。
>工作室へ


 (3 いいね!)
(3 いいね!)

コメント